店铺装修教程:店招和导航的设计与实现
作者:admin | 分类:装修建材 | 浏览:195 | 时间:2024-10-26 14:01:08店面装修最关键的应该是店面招人和导航。米热想了很久,还是没有决定如何把这个教程的内容分成几部分。为了方便起见,我们按照终端来划分。
1:电脑版
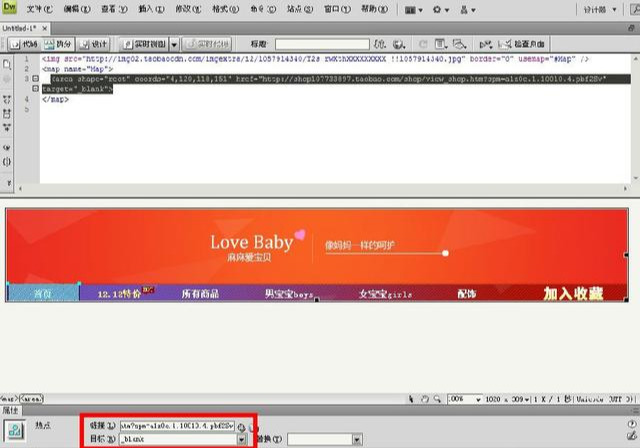
店招:默认尺寸为950px*120px。一般来说淘宝后台装修技巧,我们会使用定制的商店标志。注意,一般情况下,可点击的内容部分最好放在自定义模块中,因为超过950范围就无法点击。使用其他方法消除溢出并将其隐藏。 。
店铺招聘导航背景:如果是专业版,智能版可以直接在装修页面的页眉设置中添加背景图片。如果是基础版商店,只能通过固定背景或者导航栏背景来实现(这个教程我也发过,注意米色查看)
导航:默认尺寸950px*30px 很多人不喜欢使用默认导航而选择自定义导航。事实上,如果你知道如何编码,最好使用默认的导航栏并将其修改为你想要的。因为淘宝允许我们在导航模块中编写CSS代码来修改默认的导航栏样式效果。使用默认导航栏制作的导航效果更加炫酷。
2:移动端
店招牌:没什么可说的。在装修背景中,我们只能更换店招的背景图片。建议尺寸为750px*254px。
由于手机版太简单,这里就不赘述了。我们重点关注电脑店招工和定制导航。
1:门店招聘
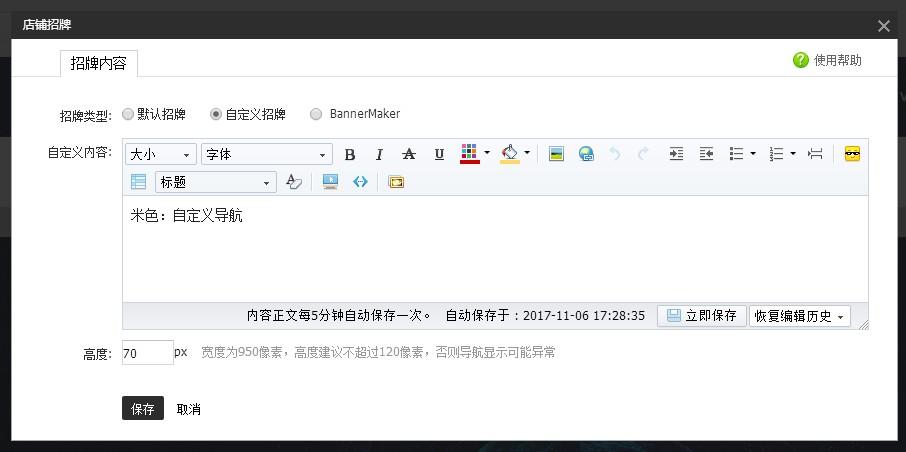
默认尺寸只是淘宝推荐的尺寸(宽度为950像素,高度建议不要超过120像素,否则导航显示可能会异常)

很多朋友经常会问如何在店内实现全屏店内促销。其实这里的全面屏需要分两种情况:
商店招牌950px以外的部分可以点击。 (淘宝默认不允许这样做,除非你购买模板或者使用其他破解方法)
商店标志可以在950px范围内点击(一般我们主要这样做)
其实,全屏店面标牌非常简单。例如淘宝后台装修技巧,您设计了一个商店标志效果。可以将不需要更改或点击的部分单独存储为标题背景、店牌+导航(一般为*150px)
然后将需要点击和更改的部分单独制作并放入定制店标中。
原理与PS层相同。背景层之上是店铺促销内容层。一上一下,两层。
请注意,商店标志和导航的尺寸不是固定的。您可以随意设置高度,甚至可以直接使用店牌模块或导航模块。
2:商店自定义导航

这里所说的自定义导航是相对于默认导航而言的。由于有些人不懂代码,无法修改默认导航,只能通过自定义导航来达到效果。 (注:自定义导航码只能放置在店铺促销模块中)
关于自定义导航有几个问题:
1-商店默认情况下,商店招牌中的内容超出商店招牌模块的范围将自动隐藏,不显示。
换句话说,就是你定制的导航效果。放置店铺促销模块后,超过950px的区域将被隐藏不显示。
自定义导航一般包含2部分
1-导航栏(如果你不会写代码,可以用PS+DW制作导航栏)
2-鼠标经过弹出二级分类
如果我们想实现鼠标经过导航栏上的分类时弹出二级分类,就需要用到淘宝组件和弹出层。
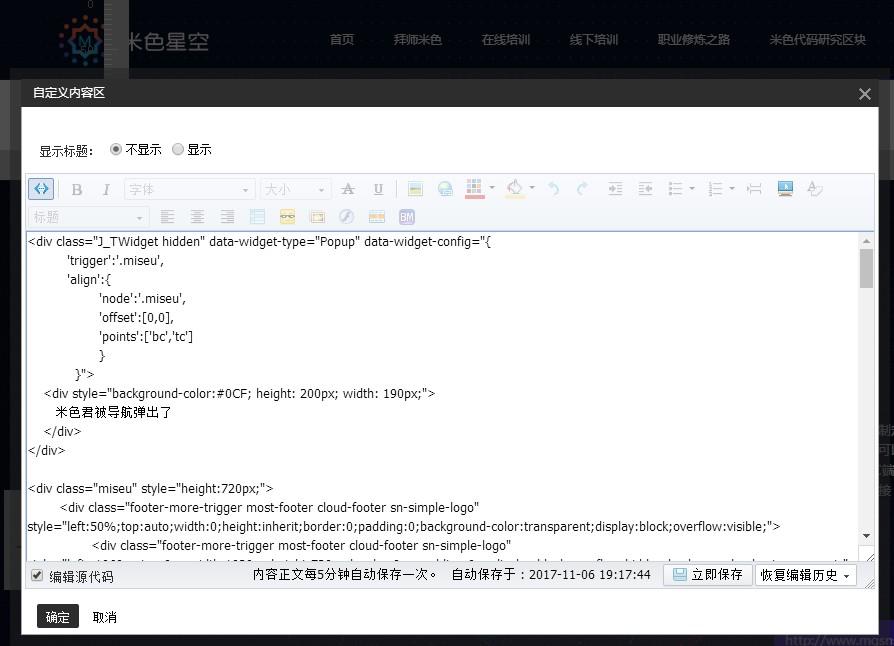
首先我们来创建一个简单的弹出层代码来尝试一下效果。
米色:自定义导航
'':'.miseu',
'对齐':{
'节点':'.miseu',
'':[0,0],
'':['bc','tc']
}">

米色君被导航弹出
当我们将以上代码全部放入自定义商店招牌中时,在源码模式下,我们会发现弹出的内容并没有显示出来。为什么?由于弹出内容在商店招牌950px区域之外,因此被隐藏,看不到。
那么如何才能显示出来呢?
我们只需要做一个简单的操作,就是将上面的【自定义导航】代码放到店面招牌定制中。内容部分代码将弹出并放置在导航下方的另一个自定义模块中。你会发现,鼠标经过导航时弹出的内容就显示出来了。

但需要小心,尽量不要把弹出内容部分的代码单独放到自定义模块中,否则你会发现自定义模块消失了,看不到了。怎么解决呢?
这很简单。只要把弹出的代码放到已经有内容的自定义模块中,放到源代码模式就可以了。

如果需要弹出其他页面,则需要将弹出内容代码放入其他页面的自定义模块中。
2-定制店面招牌的优缺点比较
【商店默认导航】:
优点:可以通过CSS代码将导航栏修改成任何你想要的效果。而且它还可以做CSS特效。无需手动添加类别,商店类别将自动显示。并且所有页面都可以弹出。
缺点:需要一定的代码库来修改导航才能达到想要的效果。
【定制导航】:
优点:导航栏可以更方便地定制。例如,如果你想在导航栏上创建一个搜索框等。与修改默认导航相比,从某种意义上来说,这对代码要求较低。
缺点:没有办法弹出所有页面。 (不过不用担心,只要进入装饰页面,将弹出的部分代码放到详情页的自定义模块中即可)。而如果商店没有CSS权限,就很难实现CSS效果。
至于你想使用默认导航还是自定义导航,就看你的个人情况了。
由于内容较多,我没有讲解详细的装饰方法,只是提到了一些重要的技巧。以后有时间我会发布一些详细的装修教程。大家关注公众号,及时获取教程。
