推荐 8 个热门简历模板,助你求职一臂之力
作者:admin | 分类:招聘求职 | 浏览:76 | 时间:2024-09-12 13:02:08今日推荐
互联网求职早高峰已经正式开启网络编辑简历模板,大三、研二的应届毕业生也踏上了求职的征程,金九银十即将到来,老广为您整理了8款热门简历模板,助力您的求职之路。
今天推荐的8个项目不仅有程序员简历模板,还有描述项目经历的例句和模板,如果你不知道怎么用专业词汇描述自己的项目经历,就用例句就行,建议收藏这篇文章。
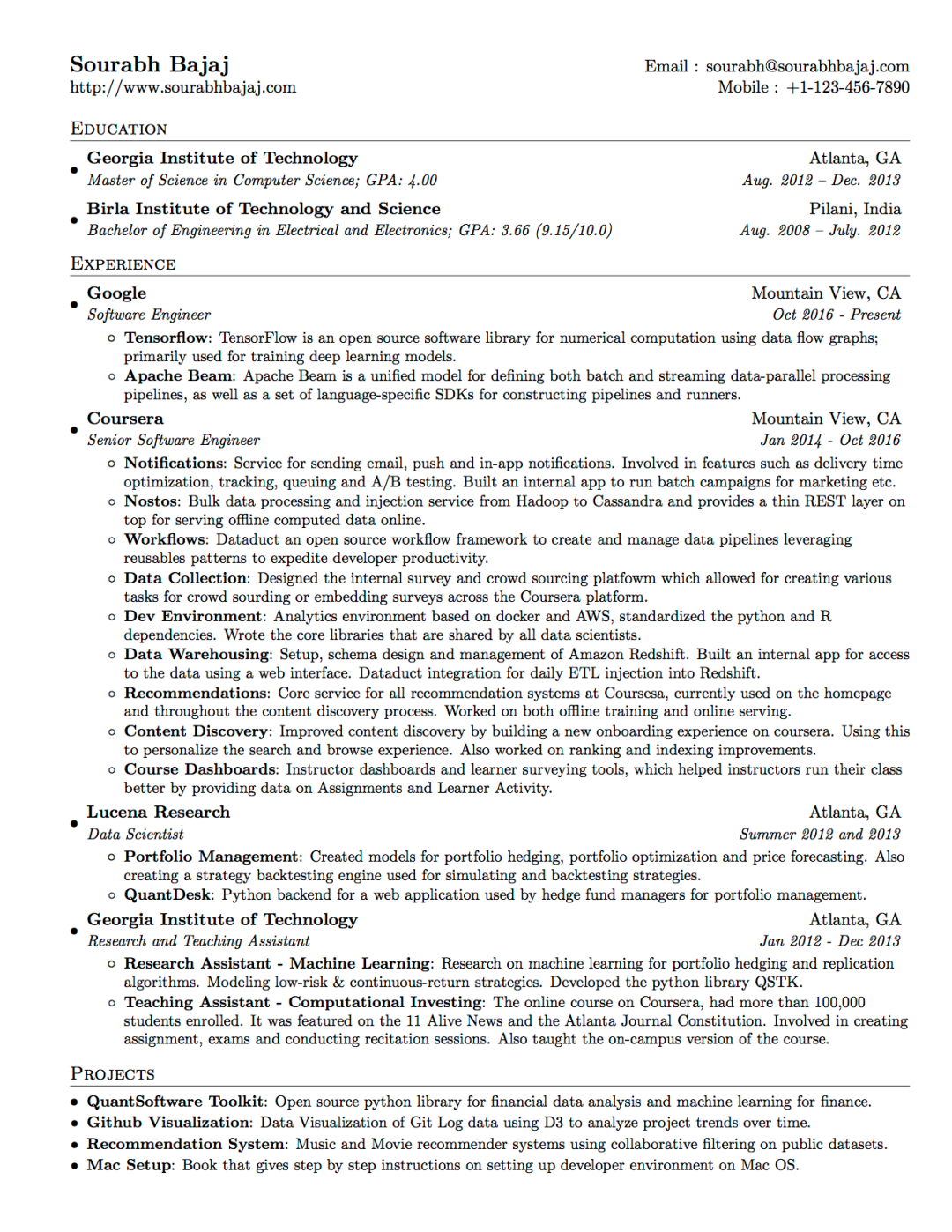
01.基于Latex的简历
项目作者发现,双列模板在招聘过程中很难集中注意力,而多页的简历太长网络编辑简历模板,无法在招聘会上使用。
因此,我为程序员制作了一个单页单列的简历模板。使用自定义 LaTeX 命令提供一致的格式,简历分为三个主要部分:教育、工作经历和项目。


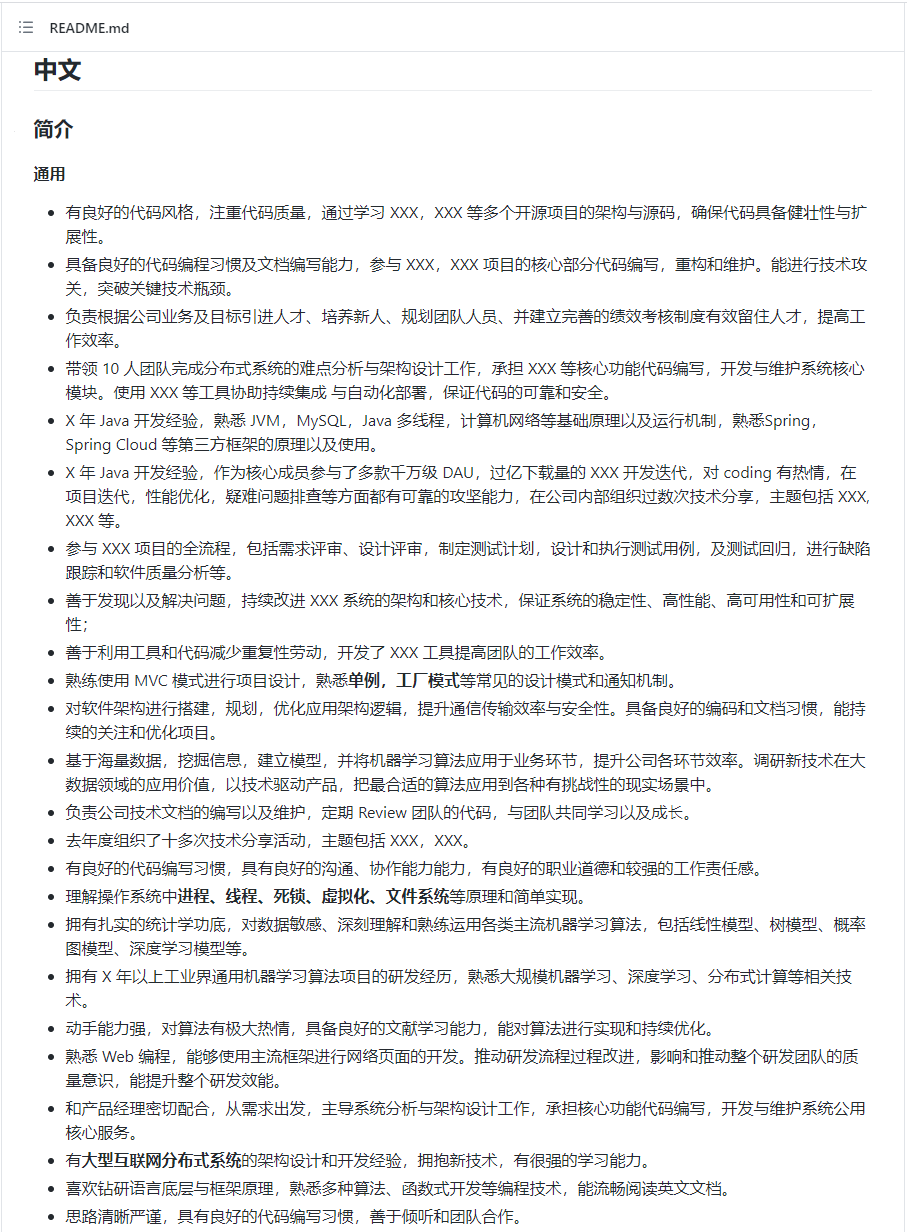
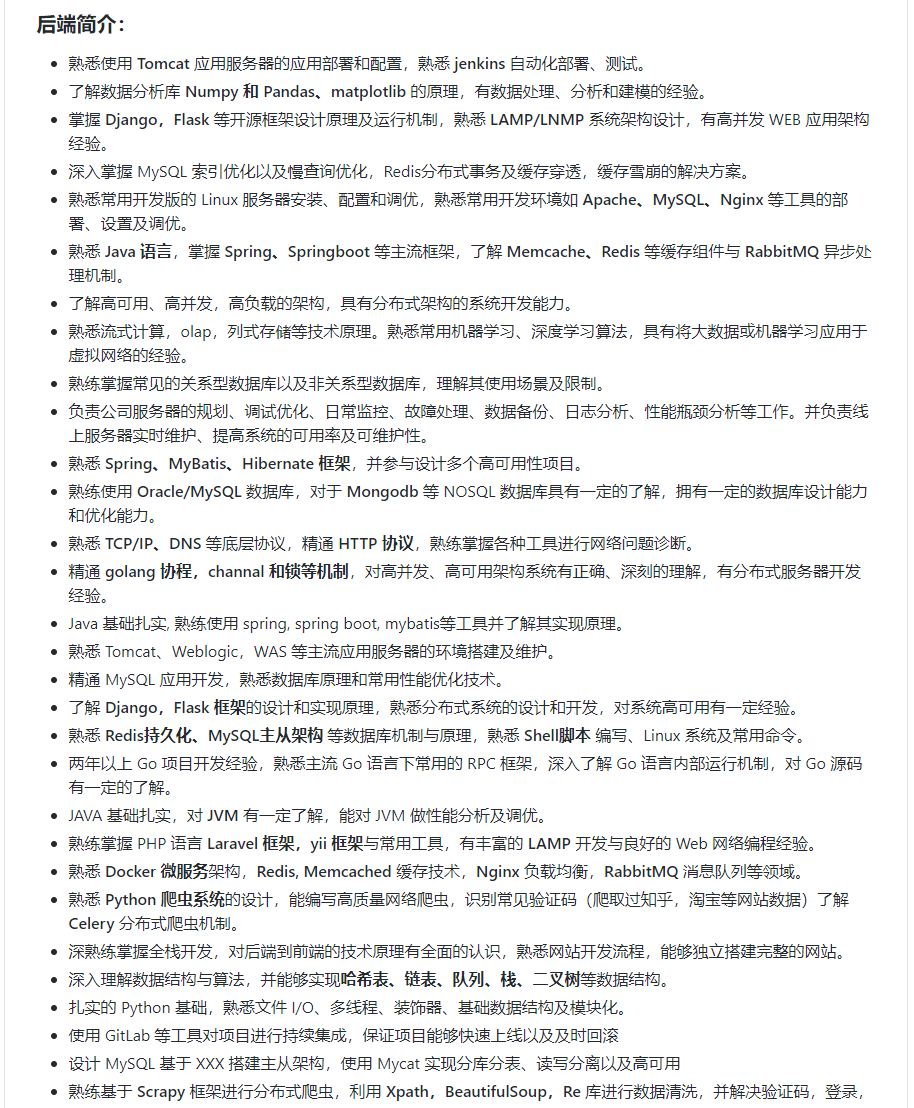
02.程序员简历示例
有时候,不是我们没有好的模板,而是我们不知道如何用专业的术语描述我们的经验。有了这个项目,你就不用担心了。
提供了很多通用场景、后端体验描述场景、前端及移动端体验描述场景、项目体验描述场景的规范作为参考。



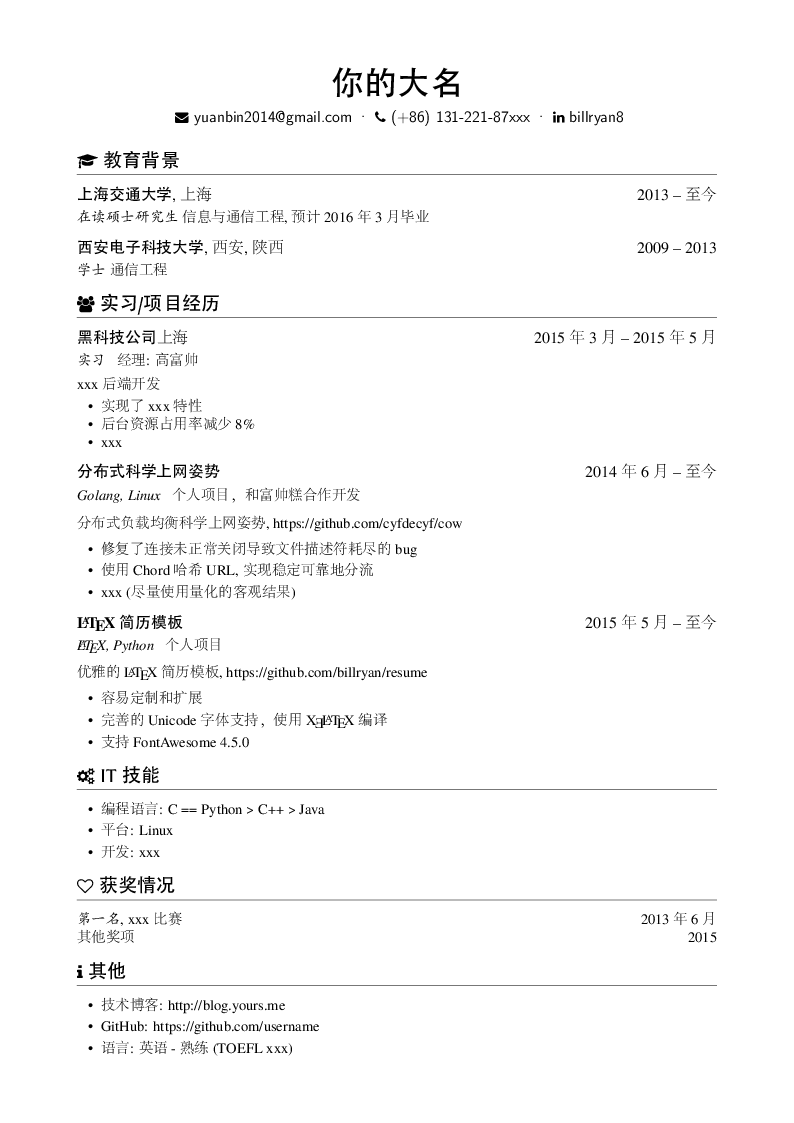
03.程序员简历模板
程序员简历模板系列,包括:
每个简历模板都会标明程序员在写简历时应该注意的问题,建议大家在写简历之前先看一遍。


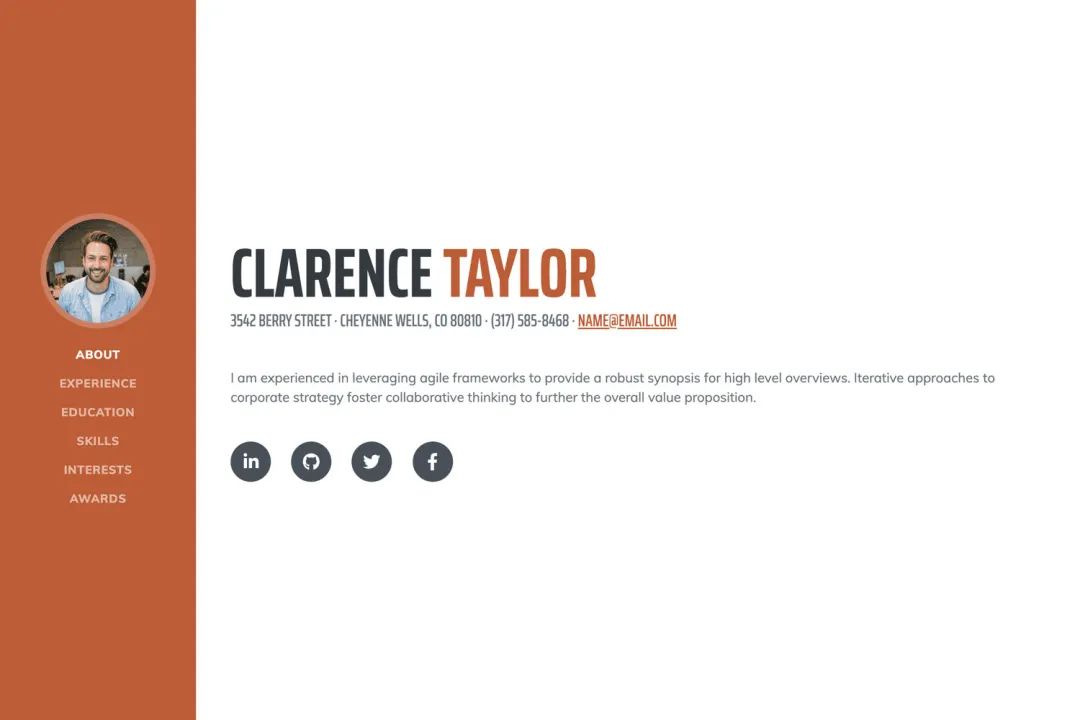
05. 根据简历
该项目是 Start 创建的基于简历的主题。该主题具有固定的侧边栏和内容部分,可让您快速轻松地创建精美的简历。

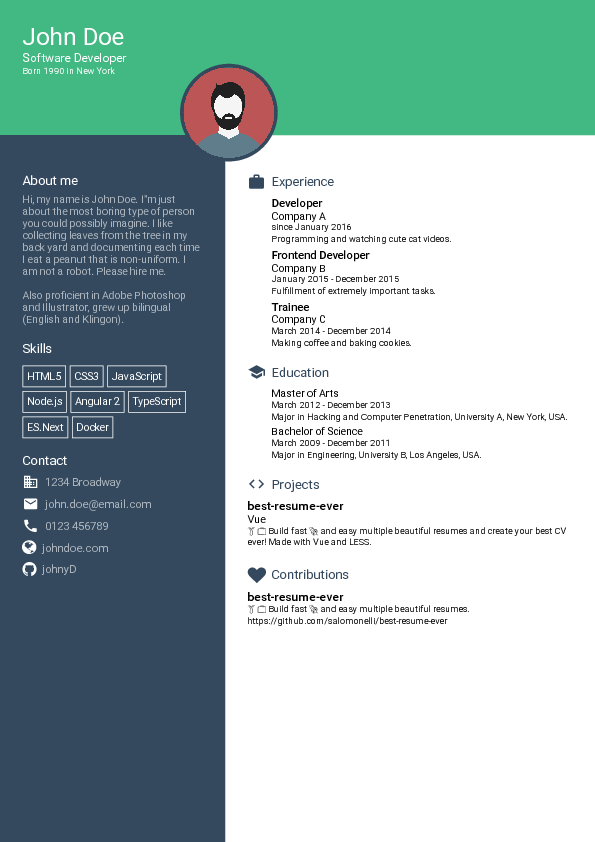
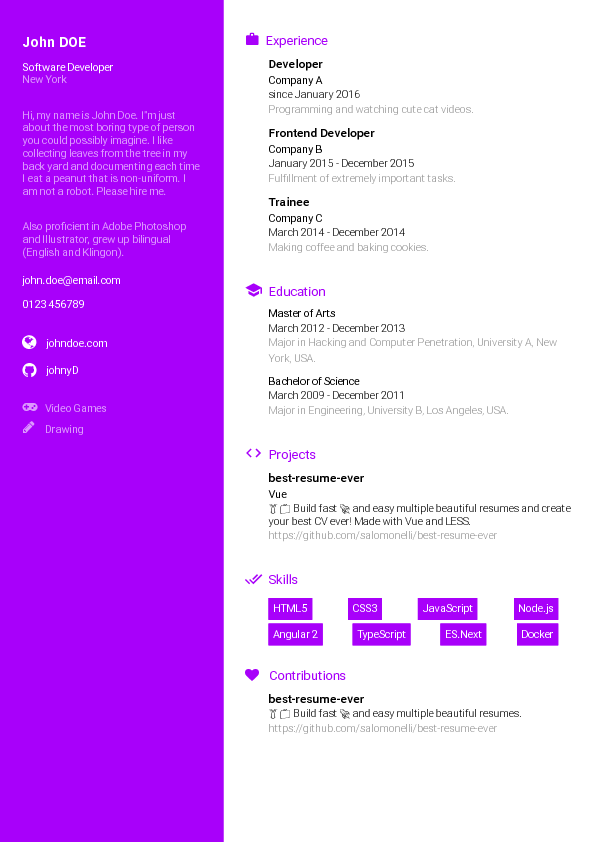
07. 有史以来最好的
使用 Vue 和 Less 可以快速轻松地创建多份精美的简历!使用起来也相当简单:
1. 克隆此存储库
git clone https://github.com/salomonelli/best-resume-ever.git
2. 运行 npm 并等待几秒钟
3. 在 / 目录中编辑您的简历:编辑个人信息 data.yml,将默认的 id.jpg 替换为您的照片。将图片重命名为 id.jpg,然后将其复制到 / 目录中。
4. 使用 npm run dev 预览简历,在浏览器中打开 :8080/home。此页面会显示一些简历预览。只需单击您喜欢的布局即可。


08. 一分钟创建简历

只需一分钟,即可轻松基于 React + JSON 构建个人在线简历。四个简单的配置,即可将简历挂到您的个人主页上。 1. Fork 仓库: 2. 修改 .json 并将其替换为您的信息 3. 提交更改并推送到您的个人主页。访问以下网址
http://you_username.github.io/resume/build/index.html
08.其他简历模板
对于刚接触简历设计的小伙伴,可以直接去创客贴或者腾讯文档找简历模板,越简单越好,切记不要太花哨,经验描述要有条理,层次要清晰。
如何获取
